The Best JavaScript Grid in the World
The professional choice for developers building enterprise applications
Used by 90% of the Fortune 500
Trusted by the finest teams globally, an unmatched experience for developers and users alike.
There are a lot of component-based table libraries out there, but I believe AG Grid is the gold standard and is by far my favourite. AG Grid is perfect for building Enterprise Applications.
 Tanner LinsleyCreator
Tanner LinsleyCreator TanStack
TanStackI've been impressed with AG Grid. Not only is it incredibly feature-rich, but it also leverages your framework of choice to do its rendering. This means seamless extensibility and a real way to leverage the framework's strengths. And for SolidJS that's a game changer.
 Ryan CarniatoCreator
Ryan CarniatoCreatorSolidJS
If your application needs to display large amounts of data, we recommend AG Grid. Not only is it highly customizable and extensible, it’s also the fastest JavaScript grid on the planet.
 Brian LoveExpert at
Brian LoveExpert at Google Developers
Google Developers
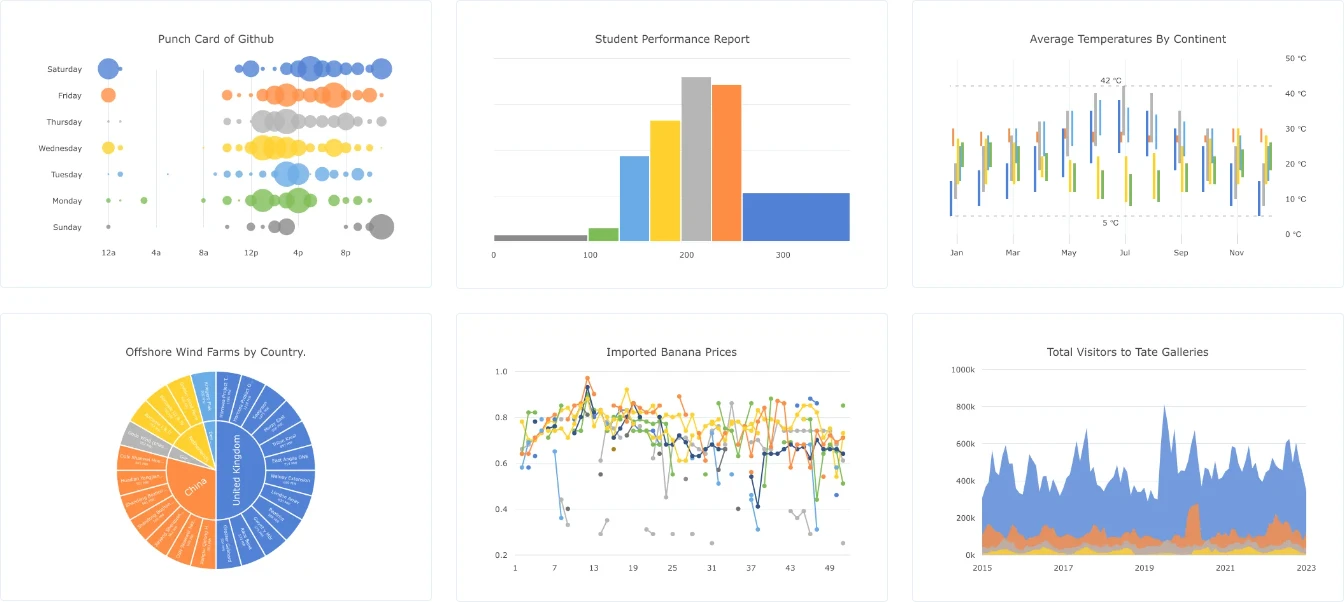
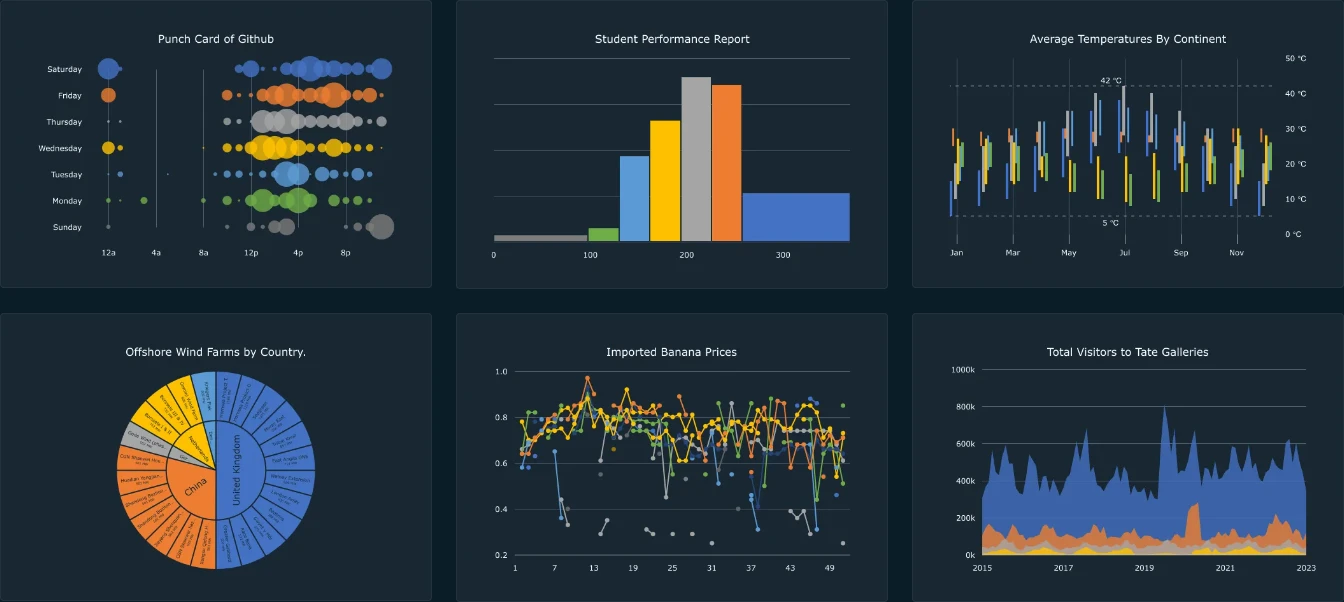
Check out the all new AG Charts . Experience the power of AG Grid Integrated Charts in a standalone library.


Supporting Open Source
We are proud to sponsor the tools we use and love.
Webpack
Plunker





