AG Grid modules allow you to cherry pick grid features resulting in a smaller application bundle size overall.
Modules
The table below summarises the modules provided in AG Grid Community and AG Grid Enterprise. See Module Examples to learn how the Example Runner can be used to determine the module required for a given feature.
| Community Module | Exported | |
|---|---|---|
| Grid Core | @ag-grid-community/core | Core Grid Components: GridOptions, ColDef etc |
| Grid Styles | @ag-grid-community/styles | Core Grid Styles and Themes |
| Client Side Row Model | @ag-grid-community/client-side-row-model | ClientSideRowModelModule |
| Infinite Row Model | @ag-grid-community/infinite-row-model | InfiniteRowModelModule |
| CSV Export | @ag-grid-community/csv-export | CsvExportModule |
| Framework Module | Exported | |
|---|---|---|
| React Support | @ag-grid-community/react | React Support |
| Framework Module | Exported | |
|---|---|---|
| Enterprise Core (e) | @ag-grid-enterprise/core | LicenseManager |
| Charts (e) | @ag-grid-enterprise/charts-enterprise | GridChartsModule |
| Sparklines (e) | @ag-grid-enterprise/sparklines | SparklinesModule |
| Clipboard (e) | @ag-grid-enterprise/clipboard | ClipboardModule |
| Column Tool Panel & Column Menu Panel (e) | @ag-grid-enterprise/column-tool-panel | ColumnsToolPanelModule |
| Excel Export (e) | @ag-grid-enterprise/excel-export | ExcelExportModule |
| Filter Tool Panel (e) | @ag-grid-enterprise/filter-tool-panel | FiltersToolPanelModule |
| Master Detail (e) | @ag-grid-enterprise/master-detail | MasterDetailModule |
| Context & Column Menu (e) | @ag-grid-enterprise/menu | MenuModule |
| Range Selection (e) | @ag-grid-enterprise/range-selection | RangeSelectionModule |
| Rich Select (e) | @ag-grid-enterprise/rich-select | RichSelectModule |
| Row Grouping, Pivoting & Tree Data (e) | @ag-grid-enterprise/row-grouping | RowGroupingModule |
| Server Side Row Model (e) | @ag-grid-enterprise/server-side-row-model | ServerSideRowModelModule |
| Set Filter (e) | @ag-grid-enterprise/set-filter | SetFilterModule |
| Multi Filter (e) | @ag-grid-enterprise/multi-filter | MultiFilterModule |
| Advanced Filter (e) | @ag-grid-enterprise/advanced-filter | AdvancedFilterModule |
| Side Bar (e) | @ag-grid-enterprise/side-bar | SideBarModule |
| Status Bar (e) | @ag-grid-enterprise/status-bar | StatusBarModule |
| Viewport Row Model (e) | @ag-grid-enterprise/viewport-row-model | ViewportRowModelModule |
Mixing packages and modules
Do not mix packages and modules! This will result in a large bundle size!
It is important that you do not mix packages and modules in the same application as this will result in AG Grid being included twice and doubling your bundle size! All modules are scoped by either @ag-grid-community/* or @ag-grid-enterprise/* and should not be mixed with the standalone packages of ag-grid-community and ag-grid-enterprise.
| Modules | Packages |
|---|---|
@ag-grid-community/xxxxx | ag-grid-community |
@ag-grid-enterprise/xxxxx | ag-grid-enterprise |
"dependencies": {
"ag-grid-community": "~31.2.1" // a package dependency
"@ag-grid-enterprise/row-grouping": "~31.2.1" // a module dependency
//...other dependencies...
}
Installing AG Grid Modules
The grid requires at least one of the following Row Model modules:
ClientSideRowModelModuleInfiniteRowModelModuleServerSideRowModelModule(e)ViewportRowModelModule(e)
After that all other modules are optional depending on your requirements.
Dependant Modules
As a developer you do not need to worry about module dependencies. For example, the FilterToolPanelModule depends on the SideBarModule but as we have set up the dependencies as part of the module definition npm will install the dependant packages for you.
Also, when Registering Modules you only need to register the feature you require and AG Grid will take care of registering any dependant modules. Dependant modules will be registered in the same scope (Globally / Individual) depending on how you register the feature module.
Registering AG Grid Modules
When including AG Grid in your application via modules it is your responsibility to register the required modules with the grid before it is instantiated. You can either register them globally or pass them individually to each grid instance.
Providing Modules Globally
You can import and register modules globally, but you need to ensure that this is done before any Grids are instantiated. Any modules registered globally will be available to all Grids.
- Specify Modules Dependencies
- Import Modules
- Register Modules
A real-world example might be that we wish to use the Client Side Row Model (the default row model) together with the CSV, Excel and Master/Detail features.
Additionally we're writing a React application, so we need to specify the @ag-grid-community/react dependency:
"dependencies": {
"@ag-grid-community/client-side-row-model": "~31.2.1",
"@ag-grid-community/csv-export": "~31.2.1",
"@ag-grid-enterprise/excel-export": "~31.2.1",
"@ag-grid-enterprise/master-detail": "~31.2.1",
"@ag-grid-community/react": "~31.2.1",
//...other dependencies...
}
We now need to register the Grid modules we wish to use - note that this does not include @ag-grid-community/react as the React support is not a Grid feature, but rather a support library:
// @ag-grid-community/core will always be implicitly available
import { ModuleRegistry } from '@ag-grid-community/core';
import { ClientSideRowModelModule } from "@ag-grid-community/client-side-row-model";
import { CsvExportModule } from "@ag-grid-community/csv-export";
import { ExcelExportModule } from "@ag-grid-enterprise/excel-export";
import { MasterDetailModule } from "@ag-grid-enterprise/master-detail";
ModuleRegistry.registerModules([
ClientSideRowModelModule,
CsvExportModule,
ExcelExportModule,
MasterDetailModule
]);
// you can optionally register individual modules
// ModuleRegistry.register(ClientSideRowModelModule);
// ModuleRegistry.register(CsvExportModule);
// etc
Providing Modules To Individual Grids
Modules can be registered directly with individual grids. Modules registered directly with a grid will only be available to that grid. When a grid is instantiated it uses both globally and individually registered modules.
Individually registering modules is most useful when you have multiple Grids in your application with varying feature requirements. It may also lead to smaller bundle sizes if your application uses lazy loading / code splitting.
The steps required are:
- Specify Modules Dependencies
- Import Modules
- Pass to Grid
Using the same real-world example from above the package.json dependencies will be the same but how we register the modules is different.
We pass the modules to the modules prop:
import React, { useState } from 'react';
import { createRoot } from 'react-dom/client';
import { AgGridReact } from '@ag-grid-community/react';
import { ClientSideRowModelModule } from "@ag-grid-community/client-side-row-model";
import { CsvExportModule } from "@ag-grid-community/csv-export";
import { ExcelExportModule } from "@ag-grid-enterprise/excel-export";
import { MasterDetailModule } from "@ag-grid-enterprise/master-detail";
const GridExample = () => {
// ... rest of function ...
return (
<div style={{height: 400, width: 900}} className="ag-theme-quartz">
<AgGridReact
// properties
columnDefs={columnDefs}
rowData={rowData}
// Pass Modules to this individual grid
modules={[
ClientSideRowModelModule,
CsvExportModule,
ExcelExportModule,
MasterDetailModule
]}>
</AgGridReact>
</div>
);
};
The following example shows how you can configure individual grids using a combination of shared Global registrations as well as individual grid module registration. Note the following:
- Globally registered modules:
['ClientSideRowModelModule', 'MenuModule', 'GridChartsModule']. - Left Grid individually registers:
['ClipboardModule', 'SetFilterModule'] - Right Grid individually registers:
['ExcelExportModule']
To see the difference in features open the ContextMenu and open the column filter:
- The Left grid has options for charting, clipboard and CSV export.
- The Right grid has options for charting and CSV and Excel export.
- The Left grid uses the Set Filter while the Right grid uses the Text Filter or Number Filter depending on the cell data type.
Core Modules
If you specify any Community or Enterprise dependency then the corresponding core module will also be pulled in and be made available to you. For example, if you include @ag-grid-community/client-side-row-model - a Community Module - then @ag-grid-community/core will be available. If you include @ag-grid-enterprise/excel-export - an Enterprise Module - then @ag-grid-enterprise/core will also be available.
You'll require the @ag-grid-community/core module for Grid related definitions and @ag-grid-enterprise/core for the LicenseManager.
If we have the following modules specified:
"dependencies": {
"@ag-grid-community/client-side-row-model": "~31.2.1",
"@ag-grid-enterprise/excel-export": "~31.2.1",
//...other dependencies...
}
We can then assume the core packages are available implicitly and import from them:
import { GridApi } from "@ag-grid-community/core";
import { LicenseManager } from "@ag-grid-enterprise/core";
LicenseManager.setLicenseKey(...your key...);
CSS/SCSS Paths
CSS & SCSS is available in the @ag-grid-community/styles module.
CSS users should import the correct file for their theme:
/* CSS Community */
import "@ag-grid-community/styles/ag-grid.css";
import "@ag-grid-community/styles/ag-theme-quartz.css";
If using SCSS, the import is the same regardless of the theme used:
// SCSS Community
@use "~@ag-grid-community/styles" as ag;
// Choose alpine over default quartz
@include ag.grid-styles((
theme: balham
));
See Choosing a Theme for full details of how to select a theme using Sass.
Module Examples
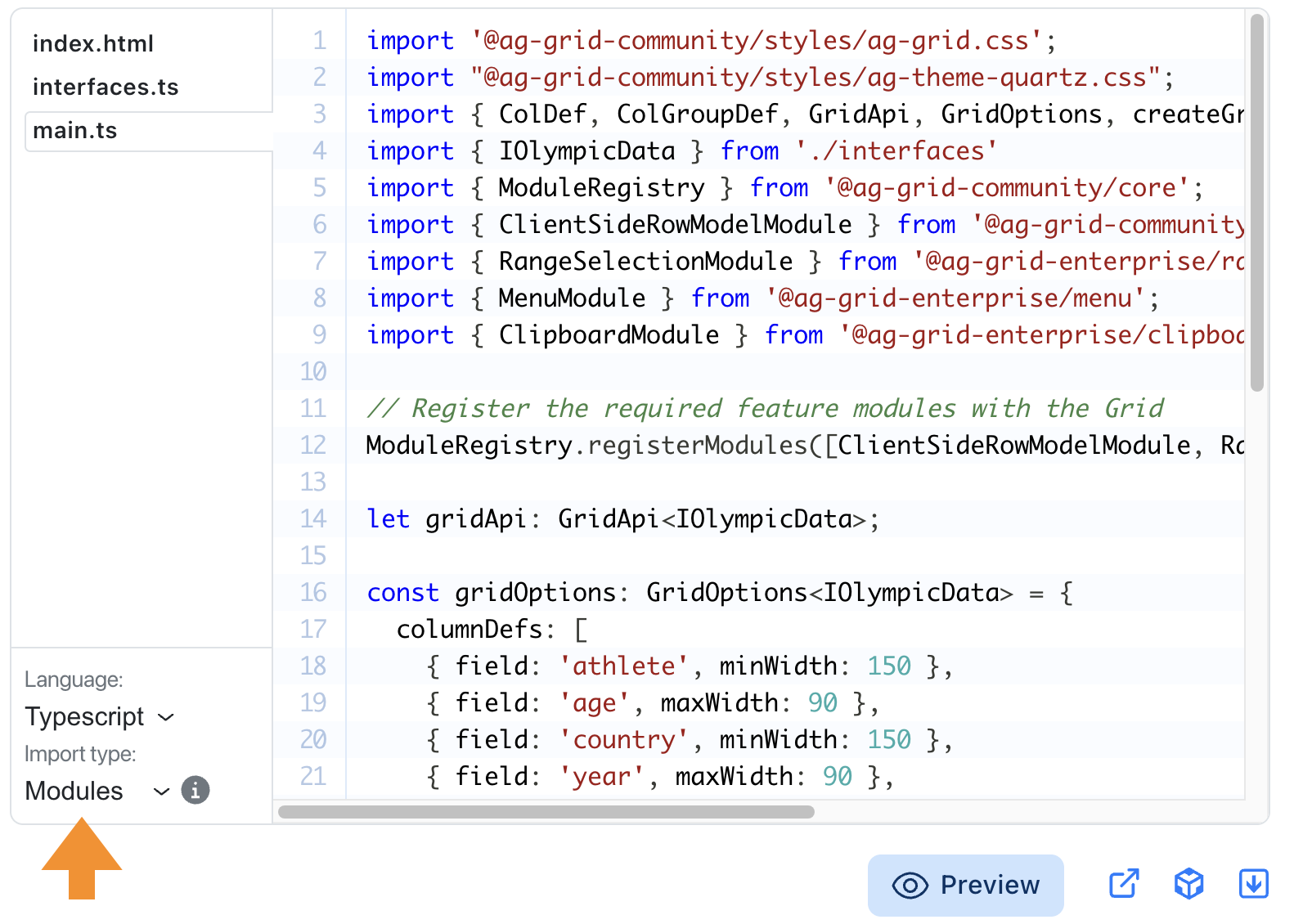
Our Example Runner enables you to view the modules version of an example via the dropdown in the bottom left-hand corner.
When 'Modules' is selected, the source code includes the required modules along with the module import paths. This means you can copy and paste code from our examples without further tweaks.